


Datart is a retail company that specializes in selling consumer electronics, home appliances, and related products. The company operates primarily in Central and Eastern Europe and has a strong presence in the Czech Republic and Slovakia.
Datart offers a wide range of products, including computers, laptops, smartphones, tablets, televisions, home audio equipment, kitchen appliances, and personal care products. The sales chain consists of more than 100 stores in the Czech Republic and 19 stores in Slovakia.

Datart operates 168 stores across the Czech Republic and Slovakia.
Datart’s annual turnover reaches 24.127 billion CZK, reflecting its strong market presence.
Datart's warehousing facilities cover a total area of 109,400 square meters, ensuring efficient storage and distribution.
The Datart application handles 150,000 orders daily.

My role encompassed managing the complete design process of the application, spanning from the initial conceptualization phase to the product's final launch. Specifically, I was accountable for ensuring that the user experience (UX) and user interface (UI) were up to par with modern design standards, all while catering to the needs of the target audience.

During the initial phase of the design process, I was provided with documentation outlining the application's functionalities, which had been prepared by an analyst. Using this documentation as a basis, I proceeded to develop a low-fidelity prototype of the application. Through several meetings with the project manager and the Datart team, I iterated on the prototype, ultimately resulting in a comprehensive UX prototype comprising more than 100 screens. Once the final version of the low-fidelity prototype received approval, it was time to establish a design system featuring sustainable components and high-fidelity UI layouts.

Design system provides a standardized framework and set of guidelines that ensures consistency, efficiency, and scalability across all aspects of the application. By establishing and adhering to a design system we created a remarkable application that delivers an exceptional user experience and sets itself apart from the competition.

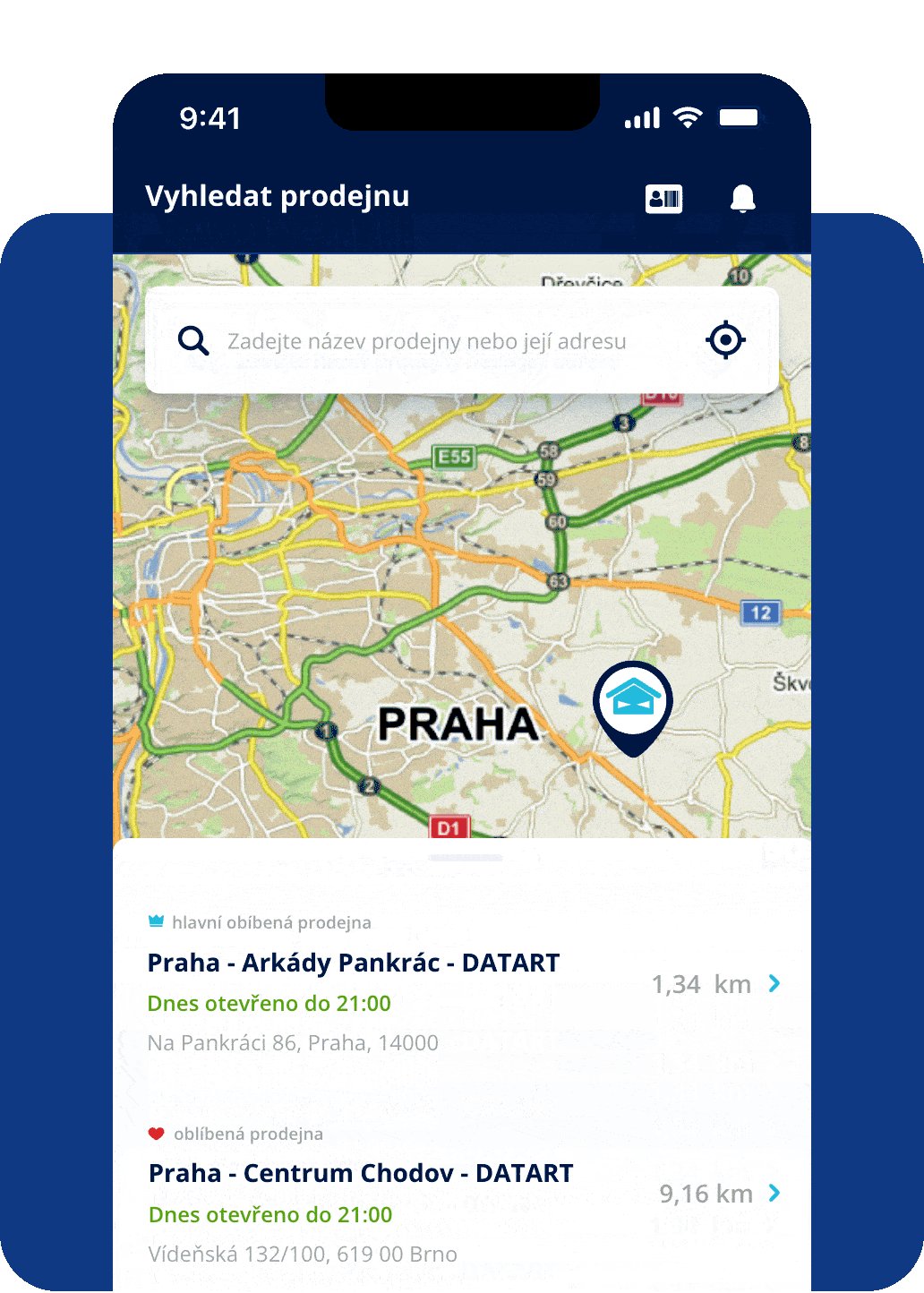
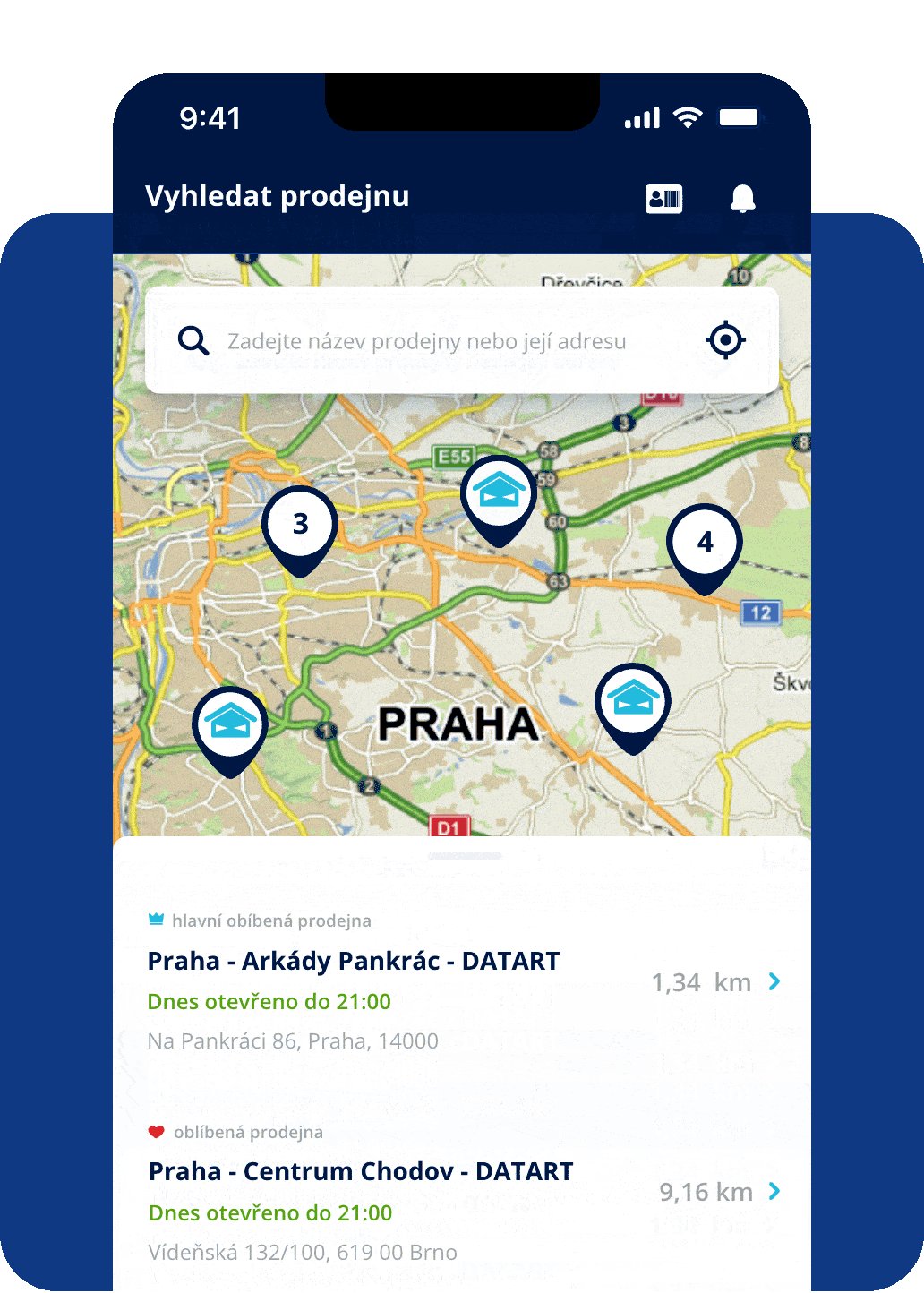
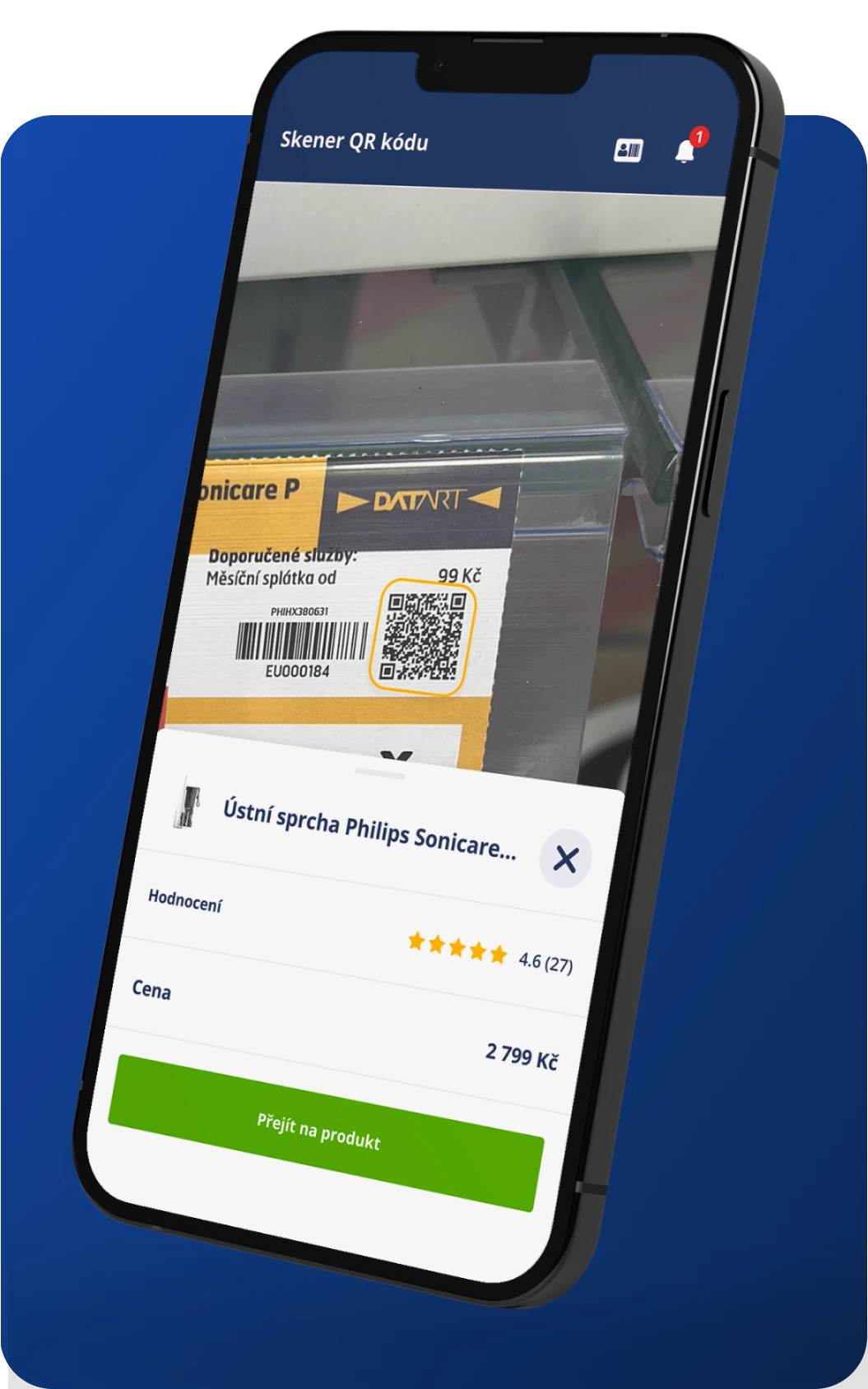
The feature of scanning product QR codes in stores and obtaining detailed information about the product, as well as the ability to order it from an e-shop, has become increasingly popular and convenient for consumers. This technology integrates physical shopping experiences with online capabilities, providing users with quick access to relevant product details and a seamless path to make purchases.


Co-founder at edgy.digital & Placehunter